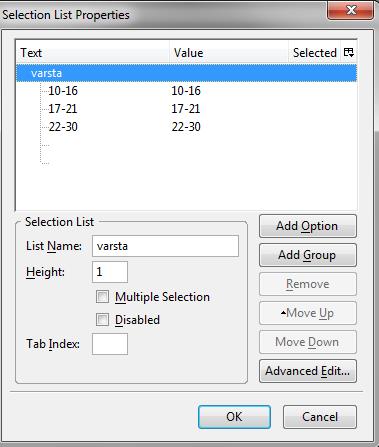
Acest marcaj introduce liste derulante de opţiuni. Din meniul Insert→Form→Selection List.
În căsuţa List Name introducem numele marcajului. Prin căsuţa Height corespunzătoare atributului Size din codul HTML, se specifică pe câte rânduri apar scrise valorile din listă. Bifarea în caseta corespunzătoare lui Multiple Selections semnifică faptul că se permite/ sau nu se permite utilizatorului selectarea mai multor opţiuni din listă.
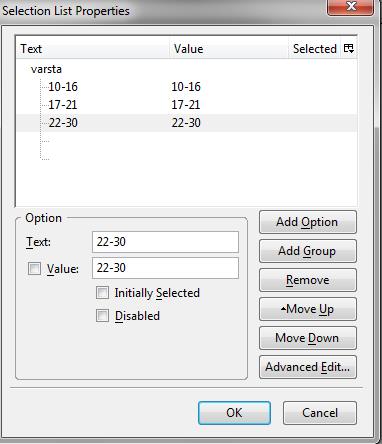
Pentru a introduce valorile din listă daţi click pe butonul Add Option şi introduceţi valorile dorite în caseta Text . La transmiterea datelor din formular , scriptul CGI primeşte pentru fiecare dintre opţiunile selectate de vizitator, valorile precizate prin bifarea căsuţei Value..
Codul HTML ar arăta astfel:
| <select size=”1″ name=”varsta”>
<option value=”10-16″>10-16</option> <option value=”17-21″>17-21</option> <option value=”22-30″>22-30</option> <option value=”31-35″>31-35</option> </select> |
Observaţie:
Într-o pagină putem avea mai multe formulare, fiecare formular având propriul buton de expediere a datelor.