Edităm în modul Design următorul text: Aici este un cuprins. În modul Source cuvântul cuprins va fi încadrat astfel: <a href=”#jos”>cuprins</a>. În modul Design , după cuvântul cuprins apăsăm pe Enter de mai multe ori ( 20-25 ori) şi apoi scriem: Am ajuns unde doream. În modul Source vom scrie sub acest text : <a name = „jos”></a> .
Vă propun să încercaţi să creaţi voi o legătură de jos în sus.
Deci un link (legătură) este reprezentat prin tag-ul <a href=”#numele„>……….</a> . În locul punctelor de suspensie poate fi un text, o literă sau chiar o imagine.
REŢINEŢI : Pentru un link creat în aceeaşi pagina „numele” poate fi orice text (denumire) dat de voi.
Aplicaţia Kompozer permite crearea unei ancore prin intermediul butonului  de pe toolbar sau din meniul Insert alegem Named Anchor. Prosedăm după exemplul de mai sus.
de pe toolbar sau din meniul Insert alegem Named Anchor. Prosedăm după exemplul de mai sus.
- Introducem textul Aici este un cuprins.
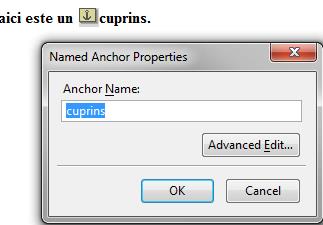
Apăsăm butonul  şi în fereastra care se deschide tastăm numele ancorei (fiecare ancoră trebuie să aibă un nume unic).
şi în fereastra care se deschide tastăm numele ancorei (fiecare ancoră trebuie să aibă un nume unic).
- După ce daţi click pe OK o să apară un mic simbol cu o ancoră. Acesta nu va fi afişat atunci când deschidem pagina în browser.
Apăsăm de mai multe ori pe enter şi apoi introducem textul Am ajuns unde doream. Acum ne mai rămâne să introducem un link spre ancora creată.
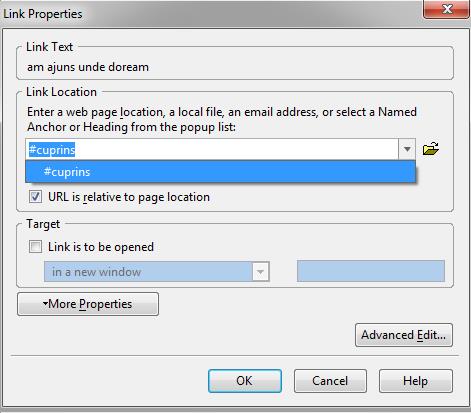
- Deschidem meniul Insert – Link.
- În fereastra Link Properties introducem în caseta text Link Text am ajuns unde doream reprezentând textul ce va afişat sub formă de link , iar din lista derulantă corespunzătoare celei de’a doua casete alegem numele ancorei( va apărea şi semnul diez în faţă)
- La final click pe OK.
Vizualizarea în browser o puteţi realiza rapid apăsând pe butonul  de pe toolbar.
de pe toolbar.