Elementele multimedia de pe paginile Web sunt fişiere separate de fişierul HTML ce conţine textul şi marcajele (tag-urile) pentru pagină. Se face referire la aceste elemente multimedia în cadrul fişierului HTML. Asta înseamnă că în momentul când browser-ul încarcă fişierul HTML, un tag special din acesta îi spune care fişier multimedia să-l aducă de pe server şi unde să-l afişeze pe pagină (dacă fişierul respectiv conţine informaţie vizuală).
Imaginile sunt pe departe cele mai răspândite elemente multimedia.
Fişierele imagine au extensiile lor în funcţie de format (cum sunt codificate punctele şi atributele lor în interiorul fişierului). Cele mai răspândite formate de imagine sunt GIF (cu extensia „.gif”) şi JPEG (cu extensia „.jpeg” sau „.jpg”), dar şi formatul PNG se răspândeşte rapid, mai ales pentru că oferă aceeaşi calitate ca GIF, dar la mărime mai redusă a fişierului imagine.
Observaţie:
Fişierele GIF codifică imaginea cu maxim 256 culori, JPEG pe 16 milioane culori sau 256 nuanţe de gri. Fişierele GIF sunt adecvate desenelor şi reclamelor desenate pe calculator, iar JPEG-urile sunt cea mai bună soluţie pentru fotografii.
Putem vorbi de imagini inline şi imagini externe. Imaginile inline sunt „în linie”, adică apar pe pagina Web împreună cu textul; dacă le includeţi în mijlocul unei propoziţii din fişierul HTML, ele vor apărea în mijlocul propoziţiei în pagină. Imaginile pot fi inserate în mijlocul oricărui text de afişat (text clar, paragrafe, subtitluri etc.). În continuare vom vorbi despre imagini inline.
Observaţie:
Sursa imaginii (fişierul) ce va fi introdusă în site trebuie copiată în acelaşi director de lucru.
Indicaţie :
Pentru a găsi mai repede şi mai uşor pozele ce le adăugaţi în site ar fi indicat să vă creaţi în directorul curent încă un director numit „imagini” şi acolo să vă copiaţi toate pozele pe care doriţi să le introduceţi în fişier.
Procedeul prin care încărcăm o imagine este : din meniul Insert→Image. După inserare, dacă deschidem modul Source observăm tag-ul
<img src=” ../nume_fişier.jpg”>
unde „src=…” reprezintă calea până la fişierul poză.
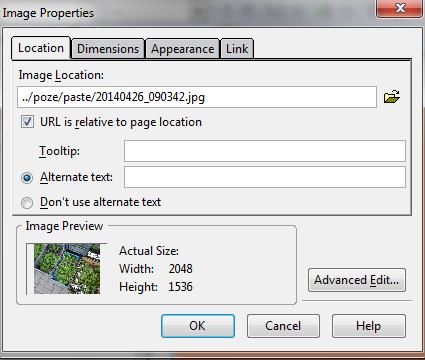
Deschidem tab-ul Location şi în câmpul Image Location vom căuta fişierul imagine. Câmpul Alternate text reprezintă un text ce va apărea în cazul în care imaginea nu se încarcă.
Cum se încarcă o pagină care conţine şi imagini? Se încarcă fişierul HTML, browser-ul îl scanează şi determină unde anume în pagină trebuie să afişeze elemente multimedia. Acest lucru nu constituie o problemă, dacă imaginile sunt mici. Dar dacă imaginile sunt de mărime mai mare (ca suprafaţă pe pagină), când a început să le „aducă” de pe server, trebuie să le aloce loc în pagină, asta însemnând redesenarea întregii pagini. Motivul este că browserul află mărimea imaginii numai când a început să aducă fişierul aferent.
O soluţie ar fi ca deja fişierul HTML să-i specifice browserului locul ocupat de imagine în pagină, inclusiv suprafaţa necesară. Astfel, browserul poate să afişeze toată pagina, cu locuri „goale” în locul imaginilor, şi, pe măsură ce reuşeşte să aducă fişierele aferente imaginilor, să le afişeze în locul prealocat. Această tehnică produce senzaţia că pagina se încarcă mai rapid. Este indicat să folosiţi aceste atribute la toate imaginile din paginile dvs.
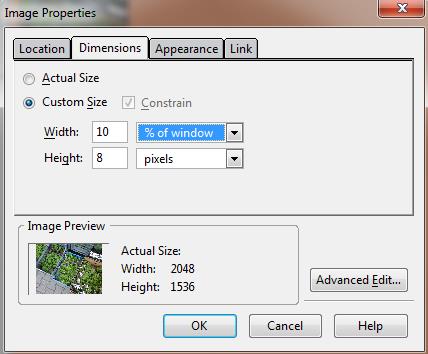
Cele două atribute, „width” şi „height”, specifică lăţimea şi înălţimea imaginii, în pixeli (sau procente). Pentru a afla mărimea unei imagini deschidem tabul Dimension şi bifăm opţiunea Custom size ca să putem stabili lăţimea şi înălţimea imaginii.
Atunci când caseta Constrain este bifată şi modificaţi una dintre dimensiuni, cealaltă se ajustează automat pentru a păstra proporţiile.
Atributul align, border, vspace şi hspace
Dacă inserăm imaginea în mijlocul propoziţiei, va fi o singură linie de text pe pagină, în dreapta şi stânga imaginii. Dacă avem mai multe linii de text, înfăţişarea paginii nu va fi prea estetică.
În acest caz vom folosi atributul „align” care specifică poziţia orizontală a imaginii pe pagină, sau în funcţie de textul în care este inserat. Valorile standard sunt „top”, „middle”, „bottom”, „left”, „right” sau „center”. Primele trei („top”, „middle” şi „bottom”) se raportează la textul în care este inserată imaginea, iar „left” , „right” şi „center” poziţionează imaginea în pagină, pe orizontală, textul din dreapta (stânga) imaginii ocupând spaţiul disponibil de lângă imagine.
Dacă doriţi să centraţi imaginea pe orizontală în pagină, puneţi tot tag-ul <img> într-un alt bloc, de exemplu:
<p align=”center”><img src=”imaginea.gif”></p>.
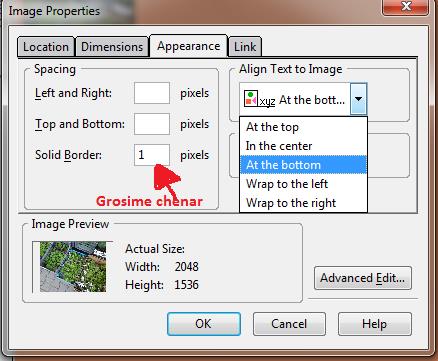
Opţiunile de aliniere se aleg din lista derulantă Align Text to Image. Pentro o mai bună evideniere imaginea poate fi încadrată într-un chenar din câmpul Solid Border. Acest atribut desenează un chenar de grosime specificată (în pixeli) în jurul imaginii. Putem chiar forţa dispariţia chenarului (cu border=”0”), de exemplu în cazul imaginilor care sunt şi legături. Trebuie avut grijă când forţăm chenarul la zero, deoarece este singura indicaţie că imaginea este o legătură activă!
Putem specifica şi distanţa dintre text şi imagine (în pixeli), pe orizontală şi pe verticală din câmpurile Left and Right şi Top and Bottom. Ele generează atributele „hspace” şi respectiv „vspace”.