Tag-ul div creează secţiuni de blocuri în pagină, a căror formă şi grafică de conţinut pot fi manipulate pentru fiecare separat.
Exemplu de folosire a tag-ului:
Tag-ul div este mult mai uşor de folosit decât tag-ul table, de aceea vă recomand folosirea lui ori de câte ori este nevoie. Unul dintre motivele pentru care este uşor de folosit este introducerea noilor date cu facilitate.
În exemplul următor am adăugat câteva linii noi paginii exemplificate mai sus.
Liniile roşii au fost adăugate după formatarea iniţială a paginii.
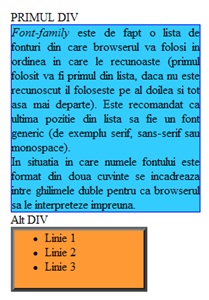
Un alt exemplu în care avem 2 div-uri: unul conţine un text iar celălalt o listă „<ul></ul>”, fiecare div cu propria culoare de fundal, dimensiuni stabilite şi margini diferite.
Cu tag-ul <span></span> puteţi adăuga stiluri grafice unei anumite porţiuni dintr-un context. Pentru aceasta trebuie folosit împreună cu proprietăţi CSS care pot fi adăugate printr-un atribut „style” în interiorul etichetei „<span>” .
În continuare avem un exemplu în care vom evidenţia anumite cuvinte dintr-un text. Pentru aceasta încadrăm cuvintele respective într-un tag span căruia îi adăugăm proprietăţile dorite.
Acesta este un exemplu de <span style=”background:#009900; font-weight:bold;”> utilizare a unui tag </span> ce va evidentia o parte din text.
Am introdus porţiunea din text („utilizare a unui tag”) într-un tag span pentru a-i putea aplica proprietăţile grafice dorite şi care nu afectează restul conţinutului.
Efectul va fi:
Acesta este un exemplu de utilizare a unui tag ce va evidentia o parte din text.
Tag-ul span poate fi folosit şi ca o clasă pentru CSS. Astfel, proprietăţile adăugate elementului span într-o foaie de stil vor fi transferate tuturor elementelor din pagină care sunt încadrate în tag-uri „<span></span>”.
Exemplu:
<html>
<head>
<title>Titlul</title>
<style type=”text/css”>
span { border:2px solid red; color:#009900; }
</style>
</head>
<body>
<h4>Exemplu de <span>text cu eticheta SPAN</span> in interiorul frazei.</h4>
<ul>
<li>Linia 1</li>
<li><span> Linie 2, in span </span></li>
<li>Linia 3</li>
<li><span> Linie 4, in span </span></li>
<li>Linia 5</li>
</ul>
</body>
</html>
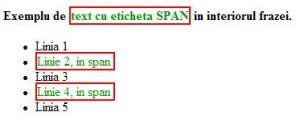
Efectul va fi:
Fiindcă am adăugat elementul „span” în tag-ul „<style> </style>” din secţiunea HEAD a codului HTML, acest element va face referire la toate tag-urile „<span></span>” din document şi le va transmite aceleaşi proprietăţi.